How to make TablePress WPML compatible

In the past, I was a big fan of Websimon Tables. It was easy to mainain and easy to adjust with CSS. But Simon withdrew his plugin from the WordPress repository because of some security leak. So I had to find a replacement. I settled on TablePress, which is a very popular plugin.
I’m quite pleased with it, but it has its drawbacks. For instance, all of the fields are very small in WP-admin, so I always make them bigger by adding a width and height using Firebug. Another drawback is that it is not compatible with WPML.
I don’t really care about the back-end text being translated, but it would be nice if you could add multiple languages in one table. Specifically this is what I was looking for for one of my client projects. The website is built in three languages, and features holiday rental houses. For each house, I needed to create a table with facilities, as well as a pricing table. Pricing was no issue as numbers don’t need translation, but the facilities were. I used icons as much as possible, but not every featured in a house can be depicted by an icon and still easily understood.
Since the website will eventually contain at least dozens of houses, I wasn’t very keen on creating four (three facilitary and 1 pricing) tables for each house. There would be too many to keep a decent overview. So how to fix this?
After some consideration, I decided I could fix this with CSS using the :lang attribute! After all, WPML adds a :lang attribute to each page. All I had to do was add some rows (or columns) to the table where the text for the extra languages was placed, and display them only when the proper :lang attribute was in place. Easy!
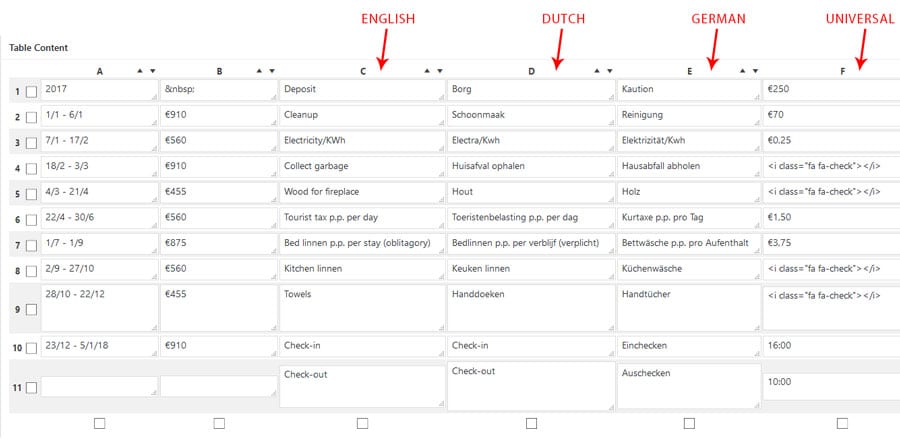
This is what my table looks like:

I ended up with this code:
.tablepress.facilities tr td { display:none; }
.tablepress.facilities tr td.column-1,
.tablepress.facilities tr td.column-2,
.tablepress.facilities tr td.column-6 { display:inline-block; }
:lang(en) .tablepress.facilities tr td.column-3 { display:inline-block; }
:lang(nl) .tablepress.facilities tr td.column-4 { display:inline-block; }
:lang(de) .tablepress.facilities tr td.column-5 { display:inline-block; }
Makes sense once you think of it, but I haven’t found any posts for this solution, so I hope my post will help you out. If so, please post a reply!


It works very well for me
Great Idea, thank you!
Hi,
I’m just looking for the same feature.
Unfortunately your code is not visible above.
Regards
Fredrik
Hi Fredrik,
you’re right, I made a typo causing the code not to be displayed. It’s fixed now. I also added a screenshot of the table itself. Hope this helps you out!