How to create a WordPress splash and static home page

Note, april 10, 2015: Since this page is still being read quite often, and both WordPress and my technique have evolved since first writing it, I’ve made some changes. The whole process has become a lot easier and straightforward.
The idea was to create a website with a splash welcome page, which when clicked, would open to the homepage. After the first welcome, the visitor should not be bothered with the splash page again. Since the first article, Ive created many similar constructions, and its easy, youll see!
Requirements for the splash page:
- no header
- no footer
- styling completely different from the rest of the site
- after the initial welcome, the regular homepage should be just that: the homepage
Okay, here are the steps:
Header
1. Copy the header.php file and rename it to header-splash.php file. You can name it anything you want, as long as it starts with header-.
2. Remove everything below the body tag. You can also remove any unneeded (for this page) scripts triggered in the head section.
3. Add class=splash to the html tag. This makes it easy to differentiate styling later on.
4. You can use the same stylesheet as for the rest of the site, no need to bother with a separate one.
Splash page
5. Copy page.php and name it page-splash.php file in the /wp-content/themes/yourtheme folder.
6. At the top, add the following code:
<?php
/**
* Template Name: Splash page
*/
?>
<?php get_header('splash'); ?>
– The first php part ensures that WordPress sees the splash.php file as a page template.
– The second php part includes the header information from the header-splash.php file.
This ensures WordPress will see page-splash.php as a page template, and show it among the page templates in the WP-admin page editor, and that the proper header
file is called.
7. Open footer.php and copy the content into page-splash.php.
8. Make sure you remove the get_footer(); line from the original page-splash.php file.
9. From the footer, all you will need is the closing of the divs and tags (like main, wrapper, body and html), and any Google Analytics or other scripts you will need on the page.
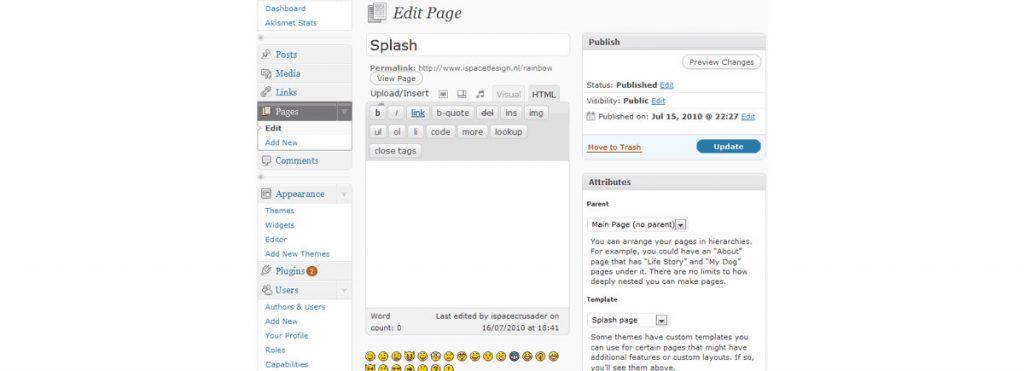
10. Create a page in WordPress called Splash (or Welcome, or whateveryouthinkisagoodname, and link it to the Splash page template in the page editor. See the screenshot below to see what the page-template selector looks like (default in right sidebar):
11. Now you can put your content inside the page via the page editor.
12. You can also enter the content straight into the page-splash.php file. In that case, you can remove everything within the wrapper div (in this example. How much you should delete depends on the layout of the page you are creating), and then add your new stuff. Dont forget to add a link to the homepage somewhere! For example:
<div class="wrapper">
<div id="logo">
<img src="<?php bloginfo('template_directory');?>/images/splash.png"
alt="logo" width="55" height="56"/>
</div>
<div id="ring">
<img usemap="#Enter"
src="<?php bloginfo('template_directory'); ?>;/images/enter.png" border="0"
alt="Enter" width="470" height="467" />
<map id="Enter" name="Enter">
<area shape="circle" coords="234,232,231" href="<?php bloginfo('home');?>/page_id=5" />
</map>
</div>
</div>
Home page
How you create up your homepage is not relevant for this article. You could create another template file (my homepages tend to be quite different from the rest of the site) same as you did for the splash page, but you could also stick with the default page template. Dont forget to add this page as Home to your main menu!
10. Set the splash page as starting page in the WordPress administrator under Settings → Reading.
11. There, you did it! It’s also SEO-proof, as you can configure SEO (I’m a fan of the SEO for WordPress by Yoast) for the splash page in WordPress just like any other page, and you’ve even included the header metadata in the splash page.



I was looking for a way to make a splash screen for my website similar to Netflix. Bravo for writing something that is still referred 11 years later.
I have Tumult Hype 4 to make HTML5 animations but I am not sure how to implement the splash screen logic. None of the splash screen plugins available seemed to support such OAM Widget. So I followed all the steps but I don’t see the Splash template in the page attributes of the block editor. I only see Parent page and Order there. So maybe your code is not actually registering a template in the child theme properly? I don’t know PHP and could really use your guidance.
Hi Devansh,
if you followed the steps closely, the template should be there. I’ve never tested it with the Gutenberg interface though (I couldn’t anymore, the website on which I created this has been offline for a long time). You could try switching to classical editor if you see the page template option in the sidebar then.
However, I create page templates all the time, and they work just as well with Gutenberg. So I think it’s most likely that you made a mistake somewhere.
All it takes to create a page template, is copy page.php, give it a name like page-splash.php and start with the commment section proclaiming the template (as in the article above). And upload it of course.
Have you uploaded your template to the active theme? If you uploaded it to the folder of an inactive theme, you will not see the template in the page editor.
Hope this helps!
Note: get_header(splash); in article is wrong, should say get_header(‘splash’); with quotes.
You’re right, I corrected it right away. Thanks for pointing it out!
Hi Boris, thanks for the tutorial. I don’t understand how to keep the visitor ending on the splash page when coming back.
Hi Boris, thanks for the tutorial. What I don’t quite understand is how the visitor doesn’t end up on the splash page when doing a second visit. I’d actually like to make something like this to choose the language for the first visit (afterwards the language is set into a cookie). Thanks!
Hi,
I kept it simple. All I did was add a link to the actual home page to the navigation menu, instead of a link to the splash page.
If a visitor bookmarks the actual homepage, the splash page is bypassed. If the domain name is simply entered in the URL bar, the splash page is opened.
Hope that clarifies it for you.
Hi, thanks OK now it’s quite clear!
Great post.
Brilliant!
Unfortunately I’m a very technically-challenged individual, and I’m still struggling to know exactly what to copy from e.g. footer.php….. you say “copy the content”, but then in step 9 you say “all you will need is the closing of the divs and tags…” so that’s not copying the content, it’s copying SOME OF the content?
I’m getting a bit lost and think it would be really good to show or supply full example files…just so we know EXACTLY what is required in the new header and page files.
But my goodness, this could be just the solution I’m looking for – if I can understand it 😉
thanks
Hi,
I will try to help you in the right direction. But honestly, I advise you to dig into the buildup of WordPress pages using the PHP template files a little more. Using headers and footers is not very complicated. What I basically tried to say is:
<?php /** * Template Name: Splash page */ ?> <?php get_header('splash'); ?> <body> <div class="wrapper"> <div class="inner_wrapper"> <div id="logo"> <img src="<?php bloginfo('template_directory'); ?>/images/splash.png" width="55" height="56" alt="logo" /> </div> <div id="ring"> <img usemap="#Enter" src="<?php bloginfo('template_directory'); ?>/images/enter.png" alt="Enter" width="470" height="467" border="0" /> <map id="Enter" name="Enter"> <area shape="circle" coords="234,232,231" href="<?php bloginfo('home'); ?>/index.php?page_id=5" /> </map> </div> </div> <!-- end .inner_wrapper --> <!-- Everything below is what was pasted from the original footer.php template --> </div> </body> </html>I hope this helps, good luck!
Thanks for the excellent manual
Thanks for the wonderful guide
This is truly helpful, thanks.
Excellent write-up. I definitely appreciate this website.
Stick with it!
Hi Boris. I do not know if it is the most commented entry, but looking a lot on this topic, I have not found anything so far; and I think I found it here. But….
If the idea I want to do, I hope you can help me. I explain:
When you enter: mydomain.com, I want that in the center or wherever there is a link “Enter” or an image, click and enter all the content of the web.
If I do all the process that you have indicated above, when I create a page called for example “welcome” and I choose as a template “page-splash” which is the same as page-splash * php. I make the creation of this page with text or a simple image and finally Save.
The other pages will have default template by default and are the following:
Home, Products, Services, Contact
Then, when I go to Appearance – customize – page setup – YOUR HOMEPAGE DISPLAYS – A static page – homepage – “welcome”
So, you enter my web: mydomain.com, you will see that everything is blank with a link or an image and that when you click on “Enter” the following you load is: “Home”, but not as follows :
mydomain.com com / home if not, mydomain * com /
Can this be achieved? I hope it has been well explained and I apologize for the inconvenience.
Thank you.
Hi Andrés,
I’m not sure I follow what you are trying to do. When you go to Appearance > Customize > Page setup, this is a theme-dependent setting. But I assume it is the same as Settings > Reading > Your homepage displays > Homepage.
Beyond that, I cannot follow your explanation. Can you explain further?
Really appreciate you sharing this article.Really thank you!
Who would have thought of this? Nice article.
Just wwhat I was searching for, regards for posting.
hey,
first time doing this here so Im not familiar with the terms,
3. Add class=splash to the html tag. This makes it easy to differentiate styling later on.
to clarify, is this on the header-splash.php?
Hi Marcel,
yes, that’s in the header-splash.php!
thanks for getting back to me!
Everything is very open with a really clear explanation of the issues.
It was definitely informative. Your site is useful.
Thank you for sharing!
you’re article is nice.
You are so awesome! I do not suppose I’ve truly read a single thing like that before. So nice to find another person with a few original thoughts on this issue. Really. many thanks for starting this up.
This site is one thing that’s needed on the internet, someone with some originality!
for the life of me I cannot find my theme’s ”yourtheme” directory! How can I access that directory? thank you mucho.
I hope this is not serious, otherwise that’s pretty serious… 🙂 replace “yourtheme” with your theme folder of course.
Hello Boris,
I stumbled upon this post, which is really helpful for what I am trying to achieve.
I am wondering if I can create a wordpress site under a subdomain example.com/work and a static html page under the main domain example.com? I would need to show my “homepage” with menu in the subdomain, so this would have to be what wp calls the front page.
The html page for the domain is a simple html design that will link to the subdomain. So I am trying to figure out how to create this html static page in wordpress. I have heard that using the html in a wordpress template would allow me to take advantage of the SEO from yoast (like you have also stated here!). That’s why I want for that page to live in wordpress…I am confused on what to do here, since the html static page will have to show in the domain and the wordpress install is done on the sub-domain. Do you see what I mean? Do you have any idea on how I can do to achieve this?
Thanks so much Boris!!
X
Hi Ximereds,
what I would do is create a page template specifically for the homepage in the root domain.
Using the .htaccess file in your sub-domain, you can redirect a different domain name to a specific page. You can use this .htaccess code snippet as an example:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_HOST} second-domain\.com [NC] RewriteRule (.*) http://first-domain.com/homepage/$1 [R=301,L] </IfModule>You will have to adjust the code, as this example forwards “second-domain.com” to the “homepage” on first-domain.com, but it’s quite close. If this doesn’t work out for you, there are many sites which can help you with .htaccess specifics.
I hope this helps, good luck!
Hello! I simply would like to give you a big thumbs up for your excellent info you’ve got right
here on this post. I will be coming back to your blog for more soon.
I truly treasure you piece of work, Great post.
Hi Boris,
Thank you so much for this super easy guide. Unfortunately I seem to be having trouble with my set up.
I keep getting these messages on the splash page:
Warning: include(/home/content/09/9858809/html/wp-content/themes/base/header-splash.php) [function.include]: failed to open stream: No such file or directory in /home/content/09/9858809/html/wp-content/themes/base/splash.php on line 6
Warning: include() [function.include]: Failed opening ‘/home/content/09/9858809/html/wp-content/themes/base/header-splash.php’ for inclusion (include_path=’.:/usr/local/php5_3/lib/php’) in /home/content/09/9858809/html/wp-content/themes/base/splash.php on line 6
Any thoughts?
I also think I may have found an issue with the blog post. Is there an image underneath “2. Remove everything below.”
Nothing is showing up for me.
Thanks!
Hi Glenn,
no image, but just the closing /head tag. For some reason it was not shown. You can see it now. Perhaps that also solves the issue you mentioned earlier.
Hi there,
I have a question I’m hoping you can help me out with.
I want to create a splash page that is only a series of jpeg images (ie. no header, no sidebars, nothing interactive)…. the images will cover the entire splash page and are not linked to anything. They just display a mock webpage (for example, one image is a header I created in photoshop)
So I have created a completely blank splash.css, completely blank header-splash.php, and my splash.php reads as follows:
I realize i am doing something wrong. i can see and select my splash page template in WordPress, however it is completely blank (which I want, no style whatsoever) BUT I can’t add any images to the page through wordpress. It always shows up blank. Can you suggest a solution?
I don’t know how to code (obviously), so some careful explanation on how I might have to write this in .css or .php would be very helpful.
THANK YOU!
Sam
Sorry, my comment above showing what my splash.php page reads did not show. The code is exactly how you have instructed though…
A bit late Sam, sorry I hadn’t noticed the comment waiting.
I can’t see what code you have, but it doesn’t really matter. What you need to do is:
1) Create a home.php file in your (child) theme.
2) Add a link to the theme’s header.php into your home.php (you always need a header, otherwise nothing works)
3) add some code to your (child) theme’s CSS file:
body.home { background: url(img/background.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.background.jpg', sizingMethod='scale'); -ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='background.jpg', sizingMethod='scale')"; }4) You may need to change the .home class to something else. Check your source code what class is generated on your body tag specifically when opening the home page.
5) Make sure you rename background.jpg to whatever filename you’re using everywhere i put it, and make sure the background image is actually in the (child) themes img folder.
6) You can change ‘img’ to ‘images’ folder or whatever suits you.
Hope this helps, good luck!
I take pleasure in, result in I discovered just what I used to be having a look for. You’ve ended my four day long hunt! God Bless you man. Have a great day. Bye
We add a splash page which displays only once not a static home page check out this link
funbird.co.uk/blog/opensource/wordpress/create-splash-page-wordpress
Great post. You made some useful points.
Good article. I most certainly enjoy the website. Continue the good work!
Wohh just what I was looking for, thank you for posting.
Can’t leave this site without posting my thank you comment. Very valuable info, thank you.
One more question – The end result I am seeking is a black background that fills the user’s entire screen, a flash video, and the ability to click to skip through to the home page at any time. Does all of the content have to be hard-coded into splash.php in this method, or can I insert the video and button in the standard wordpress page editor and just choose the Splash template?
You can always retrieve content from the page (assuming you mean the ‘page’ within the WordPress Administrator). You do this by placing the loop code in the splash.php file where you want the content to appear. Try this:
still didn’t paste the whole line, sorry. I feel like a dummy!
Hi, thanks for posting a solution to this very common and tricky problem! I am stuck on step 3 – I don’t have a lot of experience editing PHP files so sorry if this is question is rudimentary! The site I’m working on is sultana-dance.net. I have a plugin in place to create a splash page but it’s not performing up to par some I’m looking for a more solid solution.
I’ve created my header-splash.php file by copying header.php and deleted everything after . The full line in my file dealing with css is:
<link rel="stylesheet" href="/?bfa_ata_file=css” type=”text/css” media=”all” />
I understand I’m supposed to replace that with:
$my_url = get_bloginfo('template_url') . '/css/splash.css';Which portion of the line do I replace? The whole thing? Everything between one set of tags?
Thanks, please let me know if you need more info in order to help!
Sorry, looks like my post removed some of the code I was trying to paste for review. Here it is again, replacing php with P with hopes it won’t be treated as code:
Current css line:
Hi Elizabeth,
what you need to paste there is the following code:
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo('template_directory'); ?>/css/splash.css" />This means you need to put the splash.css file in a subdirectory of your theme, and the subdirectory must be named css. If you’re using a parent/child theme construction, make sure the css folder and the splash.css file are placed in the parent theme folder. Good luck!
Thank you Boris, I am currently trying it on a MAMP server (mac platform). What I´’ll do first of all is testing it on a live server to see if it’s a local server porblem. If not, then I can show you the live issue so as to try a debug with your valuable help.
Thanks again!.
Allright, good luck! Let me know if I can help later on!
I want the world to know: BORIS f******g RULES! This solution is so simple, so accurate… And furthermore: He`s the only one that came up with this during my whole month-google-search…Tried all kinds of lame tricks I found, but this is the one that did the job….
Can’t really think of a good reply, but thanks! 🙂
Wow.. searched for about a month in order to solve this… and voila! problem solved…
Nice and clean solution! My issue now is everything works fine about the splash screen and the redirection to the page I set as home, but the links to inner pages won’t do… It keeps directing to the home page.
What can I have done wrong?
Hi Fernando,
what does your code look like (links to the inner pages)? It’s hard to tell what goes wrong without an example. Without having seen it, I can only guess. It might be a permalink issue, wrong URL’s, or a number of other things.
Yes, you’re right…Well. I’m using wordpress 3.2 , with permalinks set to %category%%postname%. I can’t give you an URL because it is now on a local developement install.
If this info gives you a clue, fine… if not, let me please know and I’ll deploy it on a test server so you can see it live.
Than you so much for your prompt response!
The problem could be the permalinks then. I’ve had trouble getting them to work properly on a WAMP test environment. I don’t know what system you’re using, but if it’s on a Windows machine, I recommend XAMPP. Still, if you post the PHP/HTML code you’re using for your internal links, that might give me a clue also…
Hey Boris..! Finally I got it to work seamlessly…
I guess it was something related to MAMP or the local install, because as soon as I deployed the trick on a live server, started working with no flaws at all. At first I had a problem with the home page showing a 404, but soon I realized I had not set the page id in the “enter ” url…
Thank you so much, I owe you one… If you happen to be in need of some illustration or icon for yourself, email me, and I will be only happy to retribute your kind help! (I am a graphic designer/illustrator)
Thank you very much for putting this info together and sharing it! Do you know if this splash page can be modified to be a pop up with a cookie set to expire after a user visits the first time? I know html but not that up on php. Any advice when you have time would be enormously helpful to the state of Arizona! Thank you – Thank you!
Fantastic tutorial love it
I’d like to say thanks for the efforts you have made compiling this article. You have been enlightening for me. I’ve forwarded this to one of my friends.
Thank you for the article, it was nice to learn something. :))
It’s great to get sites with a lot of info. I was trying to get this information for the longest time, and ran across your site. Thanks for the share that you’ve provided.
Hey! That’s a nice post. I’m very sure I will tell about it to my co-workers.If you have posts please email them to me.
Great explanation helped my php web development skills alot. Can i recommend this post from my website. Thanks
Awesome. The templates option did come up. I hadn’t finished my updates as you suggested. Still building the rest. Thank you so much for your help!! Saved me hours of trouble and a grumpy client. 🙂
You’re welcome, glad I could help!
@Jana, as for your question on WP 3.0.4: My knowledge doesn’t go beyond 3.0.3, but I can’t imagine that a change like that would be made in a small update. I’m guessing you’re just overlooking it? If you open a Page in the WP manager, the option should be on the right side of the page, under Attributes/Template. If you forgot to enter the starting code to the template page, the template will not show up in the pulldown menu. Maybe that’s what’s going wrong?
Hi Jana,
creating links to external pages is not difficult. Instead of an internal URL like I used (
) use “http://yoursubdomain.com/frontpageID” instead of “index.php?page_id-15”, and fill in the text that must be shown on the page where I put “Home”. If you use an image instead of text, you can leave the text out altogether.This making any sense to you? If not, let me know. Good luck!
Also, I just upgraded my wordpress to version 3.0.4 and I’m not seeing the Templates option in my page attributes choices. Is there another way to accomplish this? Again, I’m new. I just do as I’m told by wiser people like yourself. 🙂
Very useful information! Thank you for sharing it with us. I was wondering what your suggestion would be for a splash page similar to yours but I want it to have a menu of choices you can click on that will you send you to the wordpress blogs on unique subdomains. My client has several services, including a non-profit teaching program, they want to feature separately. But they want a shiny “front page”. I’m still new to php and your article has helped me a lot already. Thanks for any further feedback!
Hi,
Thank you for posting this. I’m very new to all this and have a rudimentary understanding of code writing, so please forgive the simpleton questions: You recommend creating a splash.php and home.php file – which folders do you upload these to? Also, can I have a .jpg file instead of the circle? If so, how do I do it? I hope you can help me out. Thanks!
Hi,
no problem, we all gotta start somewhere! Both of the .php files need to be in the wordpresstheme”yourtheme” directory (same location as others such as header.php, single.php, etc. And, yes, you can use .jpg, .png (8 or 24 bit) and .gif files. Which one you use should depend on the type of image you want to display. For a photo, go with .jpg, for other files, usually gif or png are better options. If you have an image with gradual transparency in it (for instance: no background color and a shadow or glow around the image), you’re best off with 24-bit .png. But keep in mind that 24-bit .png files are not rendered properly by older IE versions.
By the way, you can style the page any way you like using css. I just created a separate .css file only for the splash page.
Here you can see what splash.php looks like:
<?php /** * Template Name: Splash page */ ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>iSpace portal</title> <?php $my_url = get_bloginfo('template_url') . '/css/splash.css'; ?> <link rel="stylesheet" type="text/css" href=<?php echo $my_url ?> > </head> <body> <div class="wrapper"> <div class="spacebox"> <div id="logo"> <img src="<?php bloginfo('template_directory'); ?>/images/ispace_splash_page_ logo.png" width="150" height="537" alt="iSpace logo" /> </div> <div id="ring"> <img src="<?php bloginfo('template_directory'); ?>/images/ispace_ring_splash_ page_cloud.png" alt="Enter iSpace" width="673" height="537" border="0" usemap="#Enter" /> <map name="Enter" id="Enter"> <area shape="circle" coords="234,232,231" href="<?php bloginfo('home'); ?>/ index.php?page_id=15" /> </map> </div> </div> </div> </body> </html>And splash.css:
@charset "utf-8"; :link,:visited {text-decoration: none;} address,ul,ol,dl,li,dt,dd,hr,h1,h2,h3,h4,h5,h6,pre,form,body,html,p,blockquote,fieldset,input { margin: 0; padding: 0;} a img,:link img,:visited img {border: none;} address {font-style: normal;} body,td,th {color: #D6D7D6;} body {background-color: #000;} .wrapper {margin: 10% auto; text-align: center;} .spacebox {width: 930px; margin: 0 auto; text-align: center;} #logo {float: left; height: 537px; width: 150px; margin: 0 0 0 100px;} #ring {float: left; width: 673px; height: 537px; margin: 0;}Does this help?
Yeah, this website is an example of it. The enter page (www.ispace.nu) is a splash page, the welcome page is the static home page. Is that what you meant?
Do you have an example of this?